React remains the undisputed king of the 7 kingdoms
The Bastards
Angular is Google’s advanced and mature JavaScript framework. It is practical and useful, but it takes time to build applications.
Vue, on the other side, is more suited to less demanding applications and is often used for swift prototyping.
Despite the massive popularity of Angula#, Google chose to use Vue when developing a reactive wrapper for the Google Charts library.
A growing number of other large companies use Vue, helping it become one of the top front end tools available today.
This topic – React vs Vue – is now trending, and looks to become as popular as another common debate (see React vs Angular).
So which is better for your project? Let's look at each framework in more detail.
How it all started
Angular, built by Google, was initially released in 2010. It is a JavaScript framework based on TypeScript. Angular is considered one of the most popular programming languages.
Lots of changes were revealed in 2016 when Angular 2 was released. Its most recent stable version is Angular 9, released in February 2020. Here is a useful resource if you're curious about the differences between Angular 8 vs Angular 9.
Vue.js was built by an ex-Google employee in 2014. It's grown a lot since then, even though it doesn’t have the backing of such a huge organization.
The current stable version is 2.6, released in February 2019, with regular incremental releases to date. Vue 3, at present, is in alpha and is set up to shift to TypeScript.
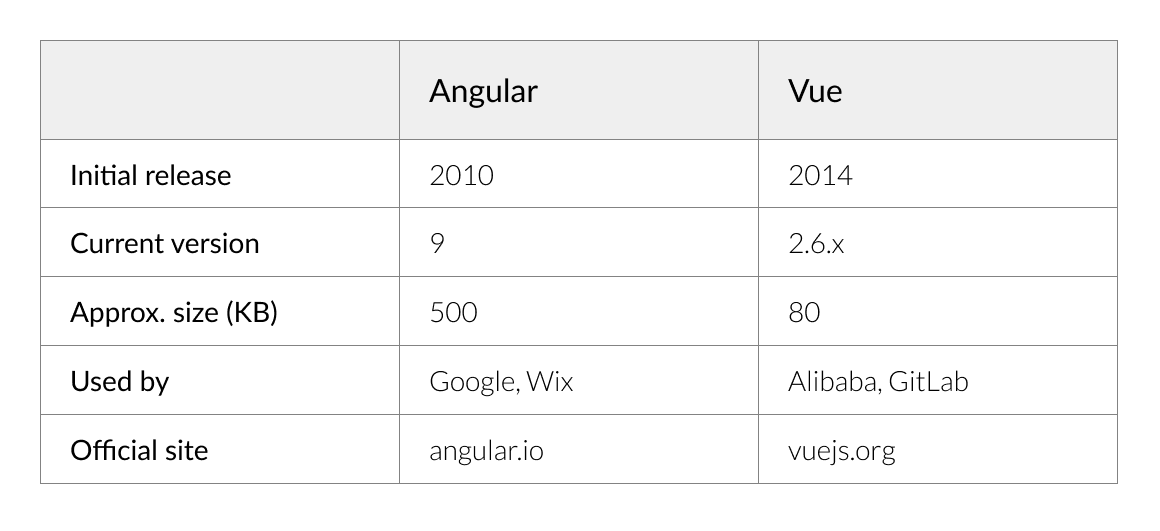
Here's a breakdown of their basic stats:

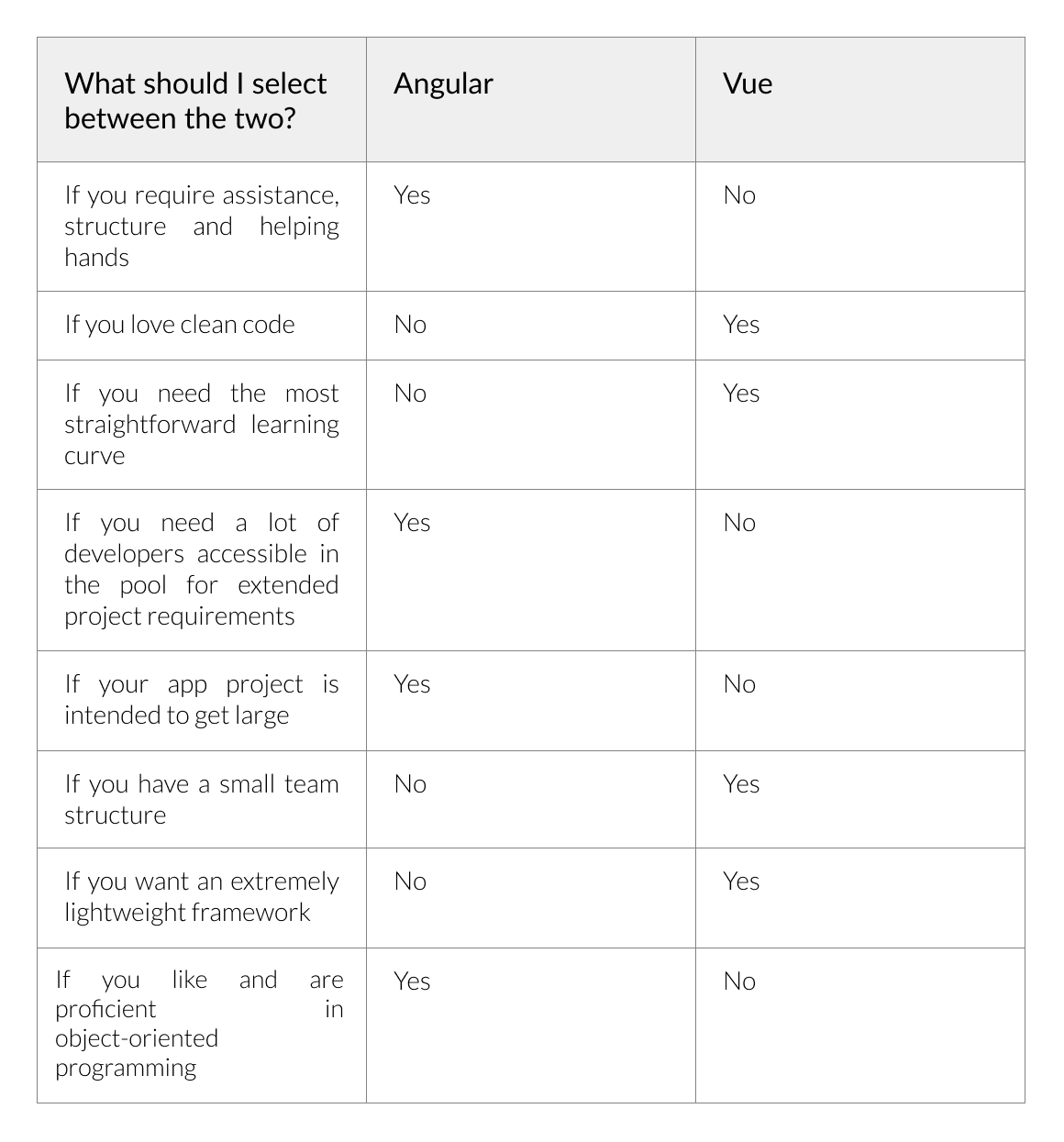
Now let's go through a summary of Angular vs. Vue to help you choose the right framework for you.
Where Angular and Vue stand in 2021
If we're comparing Angular vs. Vue in 2020, Stack Overflow trends tell us that Angular was mentioned the most after React. Still, Vue's popularity has continued to grow over recent years.
Despite Vue's increasing popularity, it might not be the right option for specific projects. Angular, for example, is better for bulky and large UI applications.
Both of these frameworks are extremely popular, but the numbers aren't equal. As per the stack overflow surveys in 2019, around 30 percent of developers are using Angular for their upcoming projects while around 15% are using Vue.
Let’s understand Angular and Vue based on the following qualifications
Data Binding
Angular utilizes two-way binding amid scopes. It also has support for asynchronous services that are helpful for programmers who are trying to incorporate elements that were built by a 3rd party.
Vue utilizes a one-way data flow amid the elements. Further, it facilitates data flow effortlessly and makes non-trivial application development quick and easy. Programmers can use libraries to work with asynchronous services.
Vue data binding is the same as in Angular. We use same double curly braces and model attributes to bind the values.
Let's look at an example:
Declare the variable in the data() function:
return {
name:"Raja",
a:10,
b:20,
emp:{name:'Mano',age:20,gender:'Male'}
}
}
When compared to Angular, there is one change in variable declaration in Vue. We use the equals (=) symbol to assign values in Angular, where as in Vue, you need to use a colon (:).
Variable Declaration Syntax in Vue.js
variable_name:value
Vue.js follows the same TypeScript standard. So you use all your Angular variable types using the above syntax (a colon).
For creating singular variables, objects, arrays, and arrays of objects it's the same as in Angular.
Bing the variable into the UI using double curly braces - {{}}
<div id="app">
<h3>Name:{{name}}</h3>
<p>Addition of 10 and 20 is {{a+b}}</p>
<p>Emp Name : {{emp.name}}</p>
<p>Emp Age : {{emp.age}}</p>
<p>Emp Gender : {{emp.gender}}</p>
</div>
For two way data binding we use ngModel in Angular whereas in Vue.js, we use v-model.
Integration
It is simple to integrate Angular with 3rd party elements and other JavaScript libraries.
Vue also makes it easy to integrate many popular front end libraries, even if a project is already underway.
Complexity Level
Angular is more complex than Vue, both in terms of design and its API. Building a complex app with Angular is more time-consuming compared to Vue.
Angular's documentation is also much more complicated. Developers need to spend a lot of time going through the docs to understand its core concepts. It's tough for someone new to Angular to pick it up and start building an application.
Vue is easier to manage, both at the design and API level. Anyone who knows HTML, CSS, and JavaScript can build a single-page application in less than a day using Vue.
Flexibility
Angular offers official support for a range of systems without restrictions on the overall project structure. Because it's so flexible, developers hold it in high regard.
Even so, Angular is opinionated. Developers need to adhere to an overall project structure and follow certain design patterns.
Vue is flexible, but not quite as flexible as Angular.
Performance
Angular doesn't let developers down in terms of performance. It's fast, even when there are a lot of watchers. Whenever the scale of the project changes, watchers need to re-evaluate the project all over again. Even so, Angular performs well on many benchmarks.
Vue is fast and performs similarly to Angular on the same benchmarks.
Typescript
One of the reasons the learning curve for Angular is steeper is because it uses TypeScript. While those proficient in JavaScript shouldn't have a problem picking up TypeScript, beginners might find it difficult.
You must learn TypeScript to work on Angular, as its learning resources and documentation are all based on TypeScript.
The benefit of TypeScript is that it provides static type checking for scaled applications. This means developers get type-safety throughout the application, which saves time overall and lowers chance of errors on a run-time basis.
While Vue has TypeScript support, it's not used much. That said, Vue might become an entirely TypeScript-based platform in time.
Which is the best for front end development — Angular or Vue?
Considering all the benefits and limitations, Angular is best when projects take advantage of its many functionalities and features.
On the other hand, Vue is better-suited for smaller development projects and applications where speed is important (which makes up for its fewer features).
Also, Angular has more community support compared to Vue. Still, the growing popularity of Vue has led to a boost in community support, as its growing number of stars on Github demonstrate.
So which is the best overall, Angular or Vue?
If you want to work with Angular, you need to know concepts such as MVC and TypeScript. But this is not the case for Vue.
Also, Vue delivers basic application templates and a higher range of custom functions, which makes it simpler to use than Angular.
Another factor to consider is architecture. Angular uses MVVM (Model-View-ViewModel) and MVC (Model-View-Controller) to develop sites and web-based applications. Vue, on the other hand, focuses on the ViewModel which is a bit more restrictive.
What about scalability?
Angular leads the contest in scalability. This is because Angular has a modular development structure, while Vue uses template-based syntax. And this template-based syntax trims down the overall reusability of code in large applications.
What about loading time?
Angular apps are not as light as those built with Vue. But new Angular versions have features like Ahead-of-time (AOT) compilation and tree shaking, which trim down the application size quite a bit.
And since loading time depends a lot on application size, Vue mobile apps load more quickly.
What about syntax?
While working with both platforms, developers often find that Vue is simpler in terms of syntax.
Angular uses TypeScript (with injectors and decorators), so developers need to have a fundamental understanding of the language. They should also have experience with Object-oriented Programming System (OOPS) concepts.
Let's look at some code in Angular and Vue:
1. Angular
<div>
<h2>Hello {{name}}</h2>
</div>
Import { Component } from ‘@angular/core’ ;
@Component ({
selector: ‘my – app’,
templateUrl: ‘src/app/app.component.html’
})
export class AppComponent {
constructer() {}
name: string = ‘Angular 2’;
}
2. Vue
<!DOCTYPE html>
<html lang="en">
<meta>
<meta charset="UTF-8">
<title>Hello world example</title>
</meta>
<body>
<div id="hello-world-example">
<h1>{{ hello world }}</h1>
</div>
<script>
new vue({
el: "#hello-world-example",
data() {
return {
msg: "Hello World!"
}
}
});
</script>
</body>
</html>
Key Takeaways
Is Vue becoming more popular than Angular? Vue is exceptionally lightweight and relatively easy to learn. It lets you develop eye-catching applications your own way.
Also, the Laravel community has deemed it a favorite front-end framework.
On the other end, Angular is a much more mature framework and has many technology tools.
The below summary should help you decide.